

- #PARTS OF WHOLE INFOGRAPHIC CREATOR HOW TO#
- #PARTS OF WHOLE INFOGRAPHIC CREATOR PRO#
- #PARTS OF WHOLE INFOGRAPHIC CREATOR OFFLINE#
In fact, this is only a small portion of its capabilities. Adobe ExpressĪdobe Express is a lot more than just an infographic machine. Also available are expert plans ($69) and business ($300).
#PARTS OF WHOLE INFOGRAPHIC CREATOR PRO#
Pricing: Free trial, then $39 monthly for a pro version. In addition, the infographics generated are really easy to export to other applications. You can even add illustrations and switch between templates to find the best look for your text.

These can be used to convey information to people who don’t speak much English, or just to give your infographic character. Another thing that’s different is the huge library of icons and symbols. Most apps have templates that are set in stone, but these can change depending on the amount of information you need to put into them.
#PARTS OF WHOLE INFOGRAPHIC CREATOR OFFLINE#
Our offline infographic maker offers access to ready-to-use infographic templates that will save you tons of time.For infographics-only functionality for your visual content, check out this app.Īdioma is distinguished from other infographics apps with its instantly adaptable templates. Choose from hundreds of infographics templates and modify the template you selected with your own contents. Add charts, maps and graphics accroding to what you have planned.Ĭhoose from Built-in Infographic TemplatesĪ "shortcut" to lay out an infographic is to use existing templates.

When the wireframe is done, you start to draw the infographic. They can be used as cheat sheets.Īdd Data and Graphics According to the Layout Here are some popular infographic layout templates that you can take a look. It can reveal flaws and make comparisons for each attempt. Wireframe provides an easier way to preview different layout styles and finally decide which one to use. It's where you map out the basic structure with the best combination of your graphics, text, and other visual elements. Infographic layout wireframe allows you to outline your design ideas with simple blocks and icons.
#PARTS OF WHOLE INFOGRAPHIC CREATOR HOW TO#
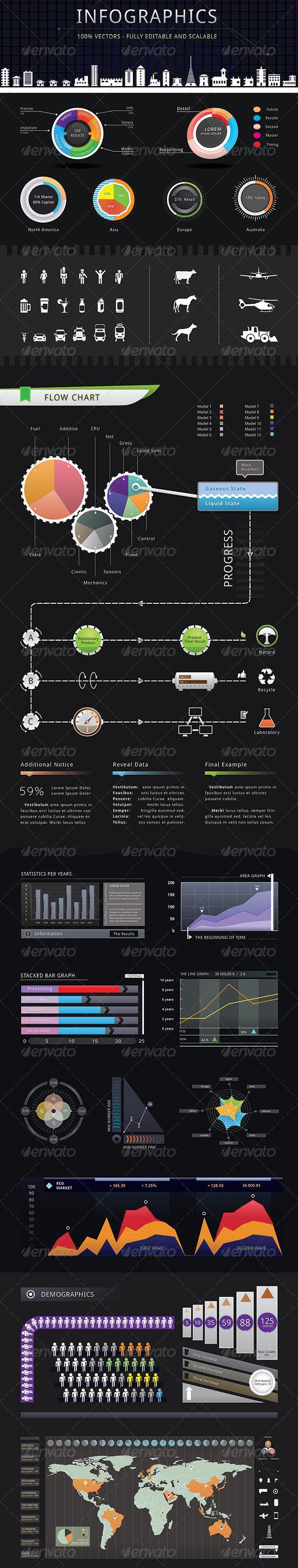
Here are some suggestions on how to combine images (or charts) with text. Good design can lead the reader through an enjoyable information absorbing process. It depends on how much text you want to include and what size the image is. There are ways to arrange your text in relation to your image. Infographic is the combination of text, graphics, charts, maps, icons, etc. You can use subtitles, lines or color blocks to break up your contents into sections. However, this doesn't include some special infographics such as timeline and flowchart, which don't necessarily need to be divided. Therefore, it's your job to break the content up into segments, so that readers know what they are going to read via subtitles and visuals. When reading an infographic, most readers would scan the whole page first, looking for visual cues to lead them through the page and get the point they are interested in. Break up your main contents and use subtitles if possible. Here comes the details of how to lay out the body section.ġ. You may also assign different background colors for different sections. Some sections might be long, and some short. According to your content, the sections can come in the same style or with different styles. Usually the body can be divided into several sections, each section with a subtitle and the content followed by. The body could be very long if your content is plenty. (Learn howtodesigninfographicheader.)Thefooteriswhereyouputyourcopyrights,creationdates,references,etc.Itdoesn't need special attention, so just keep the design simple and letters small.īetween the header and footer is the body. There are many tricks to make headers striking, such as using bold and capitalized letters, adding images and so on. Try to make it catchy to draw readers' eyes and let them read more. The header often includes a title and a short description if it's necessary. Generally, infographic comes in 3 three parts - the header, body and footer. How to lay out an infographic to make it elegant and engaging? If you are not design professionals, you'd better take a look at these infographic layout design guidelines, which might give you a hint on how to set nice infographic layout. It's also about how to optimize the visual arrangement of the information to achieve the best looking result. This article helps beginners to lay out an infographic effortlessly with detailed guidelines and tips.ĭesigning an infographic is not all about putting together the visual elements. Learn how to lay out an infographic step by step.


 0 kommentar(er)
0 kommentar(er)
